Top 10 Takeaways from WSJ Guide to Information Graphics

Having great data visualizations for your company is becoming a universal standard. The Wall Street Journal recognizes this, emphasizing the need for students and professionals to express themselves in the language of graphics. Fortunately, their former graphics director (and current Senior Vice President of the Federal Reserve Bank of New York), Dona M. Wong, wrote a book offering all her knowledge about creating information graphics.
That book is called Guide to Information Graphics: The Dos & Donts of Presenting Data, Facts, and Figures. It details everything you need to know about creating compelling data visualizations, from the basics to the daily tricky situations many infographic creators encounter. We summarized the top 10 tips in the Wall Street Journal’s book. We hope it will help emerging infographic designers with their work. Enjoy!
#1 Work hard to make charts easy to interpret for your readers.
An effective chart allows readers to make a “judgment at a glance.” The more work your reader has to do to understand the chart, the less effective it is at conveying information. If you find an insight or takeaway that seems like the reader will have to do some extra work to understand – you should do that work for them (by making the results available on the chart). As Dona puts it: “Add as many layers of information as necessary to convey the key message in each chart, and not one bit more. Simplify, simplify, simplify!”
Here are some sub-tips on how to achieve this.
Do all the math for them.
Make calculations for the reader whenever it would help you get your point across better. Here is an example:

Make sure charts are clear and easy to read.
Readability is another way you can make things easier to interpret. Having charts that are shaded poorly or cluttered with too much information will make it challenging to find their primary focus.
- Use darker lines on a lighter background and avoid elements too close together in tone.
- For line and pie charts, try to limit the features to 5 lines or slices to make them easily readable.
- You can bold or shade the most relevant elements to ensure your reader notices them first.
- Try to use as few visual elements as possible to keep the charts succinct.
Use natural scaling and starting positions.
When creating scales for your charts, you should always use natural increments that are easy for the reader to follow. For example, the Y-axis should always count by 1, 2, 5, 10, 20, 50, 100, etc. Also, starting data charts at their natural starting position (like having the Y-axis always begin at 0 for line and bar graphs and having the most prominent slice start at 12 o’clock for pie charts) will allow readers to understand them more quickly and avoid misinterpretations.
#2 Only add color and other decorative elements if they add information to the chart.
Don’t mistake information graphics for works of art. While adding some color or pizzazz to your presentations can be appealing, it might not always be the most effective way of communicating vital information.
Some classic examples of unnecessary stylistic elements are:
- Making anything 3D.
- Rotating a chart or label and making it harder to read.
- Adding color to a chart without adding any meaning or information.
- Shading the area behind a bar or a line.
- Choosing different patterns for lines and bars.
- Making charts look like a special shape or object (i.e., changing a pie chart about marine life to look like a goldfish).
Below you’ll find a pie chart with shading, 3D rendering, and a rotated scheme, making it harder to understand. Are sales for Tablets and Laptops the same? Is the orange the same size as magenta but farther away in perspective? Nobody knows. Or course, adding actual values to individual pies would clarify things, but using 3D pie charts does not help comprehend magnitudes.

While all of these elements can add some excitement to a diagram, they fail to add any value. They just give your reader another distracting layer to dissect/understand. Dona emphasizes simplicity, but more importantly, only adding these stylistic elements when they are actually essential. Some of the ways you can use stylistic elements correctly include:
- You can use color to symbolize different events (i.e., a red line meaning something bad happened or there was a loss),
- A circle (donut), or a gauge can be added to pie charts to represent additional variables.
- Lines can be given different weights to make them easier to differentiate.
- Different shades of black, going from light to dark, differentiate bars effectively.
- Icons can help highlight certain events or represent abstract concepts.
However, if these stylistic elements aren’t adding value like what we’ve mentioned above, they’ll only be hurting your chart. In other words, if your bar graph’s pretty shadows don’t represent a variable or data point, remove them!
#3 Present charts with the proper context
The goal of any data visualization is for people to understand the chart’s purpose, but it’s difficult to achieve that without providing adequate context. If people don’t know more information surrounding the numbers and data, how can they know a “good” increase from a “very good” one, or even a “bad” one, relatively speaking?
Suppose you want to present data about buying a company. That company might control 60% of its particular market, but that alone is not enough information for investors to decide. They might be wondering, how big is that market? What impact does it have on overall revenue? How does that number compare to its competitors? Adding additional variables or charts will help them make a more informed decision.
Context becomes even more critical when you compare two or more datasets with information graphics. The values you’re comparing can conflict or tell two different stories if not adequately explained or standardized. For example, having one graph show total numbers while the other gives per capita would be very confusing without explaining it via context.
Historical context also helps readers measure the impact of visualizations. If investors look at a 10% sales increase from last quarter, one stand-alone chart from this year won’t provide them with all the necessary information. They will need data about the same period last year and years before.
To provide the context in graphs, you can use annotations, titles, subtitles, better labels, or additional charts to show the data within a bigger picture. If your chart will have a narrator, they can also add some contextual explanations as they present.
Here are two graphs presented with adequate context:

#4 Adjust the Y-Axis to illustrate your message
Consumed individually, charts that measure things differently won’t conflict. However, suppose you DO want your reader to see a connection between them. In that case, you can adjust the Y-axis to tell your story better and represent the comparison (whether positive or negative).
Dona gives the following example to illustrate the power of the Y-axis (paraphrased):
Suppose you have two stocks (on separate charts) and want to compare their performance over one month. One (stock A) went from $10 to $15, and the other (stock B) went from $100 to $105. If your Y-axis scale uses the same increments for each, it will appear that these stocks had similar levels of success. But you want to show that stock A’s growth was much more favorable because it increased by 50% while stock B only had a 5% increase. If you adjust the Y-axis increments, counting by 1’s for stock A and by 5’s for stock B, that would more effectively convey your message.
When adjusting your Y-axis scale, remember that readers expect a steep line for significant increases and a flat line for smaller ones.

Alternatively, you can change the Y-axis metric to illustrate your point better. Below you can see an answer to the same question in our example, but solved by changing the Y-axis metric to “Percentage Change” instead of “Total Increase ($).”

#5 Use text Correctly
Using text in charts can help convey messages to your reader that graphics and numbers cannot. You can use text to label different chart elements, create annotations to provide further explanation, title graphs with the appropriate metrics or key takeaways, and link together multiple graphics.
However, misusing text, or using too much of it, can clutter your infographics or distract viewers from the hard data itself “typography should not be center stage. Data is the focus.” Depending on your font and text style, it can also be illegible or at least challenging to read. Dona gives the following tips on choosing text styles and fonts for charts:
- Don’t use type that is too small or condensed.
- Choose simple font styles (curly letters and funny fonts are just distracting).
- You can use bold or italic text to emphasize key points, but never simultaneously (choose one).
- Don’t use ALL CAPS
- Don’t use text at an angle (keep it parallel to either the x-axis if possible)
- Limit text to a title, a subheading explaining the chart, and any necessary annotations.
- In tables, always write the name completely. Don’t use acronyms.
- Choose abbreviations for labels on the x-axis when necessary. You can use a horizontal bar graph if you have a lot of variables with longer names.
- If you have a list of whole numbers and decimals, use a “.0” after all the whole numbers and justify them based on the decimal point.
Here is an example of how text should be used in a chart.

#6 Follow the proper process for chart creation
At the beginning of her book, Dona outlines an excellent step-by-step guide to chart creation. Following these steps systemically will ensure that all your charts will be uniform in style and quality. You can find it below.
1. Research
In the research stage, you will collect the data to build your information graphics. You must ensure that all of the data is up to date and from reliable sources. If you’re unsure of your organization’s data, you can use third-party information to avoid biases or conflicts of interest. Always get permission to use the data before building your chart.
2. Edit
Once you’ve collected all the data, you need to identify the key message of your graphic. Define a narrative, then begin storytelling with data by choosing the best data that exemplifies that point. Filter and simplify as much as possible to deliver only the essential information. Finally, make numerical decisions that illustrate your point (i.e., choosing to depict percentage change instead of whole numbers).
3. Plot
Once it’s time to plot your data, you first need to choose the right type of chart (i.e., a bar to show specific quantities or a line to track a trend). Then you’ll need to determine the appropriate settings (i.e., scale, y-axis increments, starting points). Finally, you can label all the elements and any stylistic features you want (i.e., color, icons, etc.)
4. Review
As with any credible report, you should always review your visualizations before publishing them. Begin by checking the plotted data against your original sources. Then use logic to determine if the chart makes sense to you (and your peers). You can try to take on an audience’s perspective if that helps you see the chart in a new light. Finally, if possible, verify the data with additional sources and expert consultation.
#7 Learn how to plot charts with missing data points
Frequently, Data visualization experts will be working with incomplete data. Whether it’s a missing weekly sales report or a data table with some unfinished columns, the best option is always to try to locate what’s missing. Combining several sources to complete a dataset is possible, as long as they follow the same data collection and entry methodology.
However, you may encounter situations where you must create a report only from the available data. If you want to present a “broad trend,” and only a few data points are missing, it’s still possible to create a useful visualization. In that case, you should follow these conventions:
- Be transparent about the missing data, don’t try to cover it up. Make a footnote to let people know your data is missing.
- For bar charts:
- Leave a space to represent the missing data point.
- Do not plot the graph if more than two out of ten data points are missing.
- For line charts:
- For a longer data series, you can still draw a line through the data. It shouldn’t affect the overall trend.
- For shorter data series, you should highlight the points (either with an annotation or footnote) where data is missing but still draw the line to show the overall trend.
- Do not plot a line for short data series if more than two data points are missing.
- Do not make a pie chart if one slice is missing.
- Suppose a larger dataset is missing several data points. In that case, you can select the most complete and representative subset and use that to represent the set as a whole (or whatever story you’re trying to tell).
- Determine whether the data still presents an unbiased story despite the missing information.
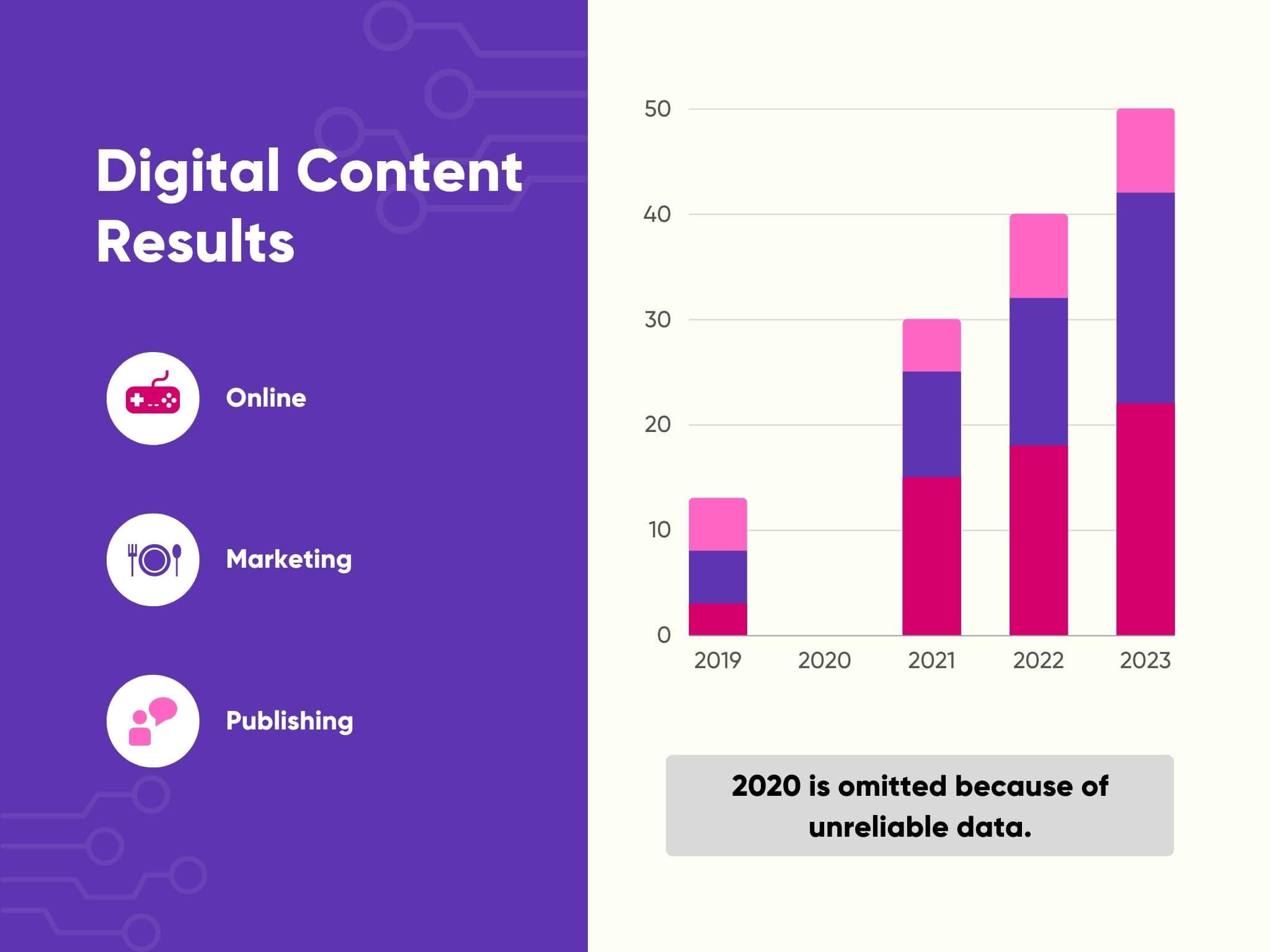
Here is an example of a bar chart with missing data for the year 2020. Note the textual explanation.

#8 Understanding Pictograms
Pictograms are one of the more attractive ways to plot information. You can use meaningful icons to visualize your raw data, immediately forming a connection between the reader and the topic the data represents. However, they are also one of the least common types of information graphics, primarily because people don’t know how to use them effectively.
Dona offered the following advice on Pictograms:
- They are better for smaller datasets – plotting too many icon groups can confuse and be hard to interpret/compare. Better to use a bar chart.
- Don’t cut icons in half to represent partial units. Don’t make icons bigger to represent larger numbers.
- Choose data sets that work with whole numbers or can easily into your scale.
- Avoid heavily detailed icons – keep it simple!
- Choose icons that are:
- Symmetrical
- Representative
- Attractive
- Don’t use it if all your data points are very close in value.
- Use easily countable numbers to represent icons (1, 2, 5, 10, etc.)
- Arrange icons in groups (lines) of five or ten.
Here is an example of a truly terrible pictogram:
Here is an example of a well-constructed, easy-to-comprehend pictogram:
#9 Math Advice: When to use Mean, Median, and Mode + the different types of averages
The odds are, if you’re plotting data, you’re already a math wiz. However, it’s not uncommon to have a data set and be unsure which formula is best for presenting it (and following your desired narrative). Let’s quickly review these key concepts: mean, median, and mode.
Mean
The mean is the average of your dataset. You can find it by adding the values from all the data and then dividing it by the number of data points you have.
The mean is most valuable for measuring the total impact of the dataset. However, if there are some extreme outliers, then they will skew your mean value. If those outliers aren’t relevant to the data, you might want to choose a different formula.
Median
The median is whichever data point is in the middle once you set them in order from smallest to largest.
It is suitable for ranking outcomes or determining if a data point is above or below average. Extreme outliers do not impact the median.
Mode
The mode is whichever value appears the most in the data set.
The mode is good at finding a typical outcome among the data. It tells viewers which outcome is most likely to happen.
Averages
Averages are one of the best ways to represent a dataset, especially when measuring the overall success of a process. Everyone knows how a typical average works, but there are also two valuable ways to display an average for special situations.
- Weighted Average. This mathematically adds extra value to more important entries, so they have a greater impact on the overall average of the set. It’s best when you have data points that you think are more important than the others, but the numbers don’t naturally reflect it. You can also use it if you want an additional variable to affect the average (like adding volume into an equation about share price).
- Moving Average. You can find the moving average by taking the average from multiple points in a data series or several smaller subsets. You can then plot the moving average next to your data so people can see how it changes over time. This is useful when you want to show how a particular event changed the average of a dataset or how an average changes naturally over time.
#10 Random formatting tips for bar and line charts
Finally, formatting is critical for effective data charts. There are several stylistic norms and techniques that Dona outlines in the book. We thought it might be helpful to include those she added for bar and line charts since they are the two most common graphs (if you’d like to learn about pie chart formatting, you can read this).
Bar chart formatting tips
There are two types of bar charts talked about in the book, vertical and horizontal.
Vertical (and in general)
- The width of the bars should be about 2X the space between them.
- Always begin bar charts with a 0 baseline.
- Label the legend in the order that the bars appear.
- Don’t write x-axis labels at an angle.
- If you want to shade your bars, they should go from lightest to darkest (left to right).
- Try to limit bar charts to only 5 bars each whenever possible (but bars are your best option when working with more than 5 data points).
- Direct labeling is ok if less than two or three times per chart. If more, use a legend.
- Don’t use broken bars to represent outlier. Plot them completely to emphasize the difference.
- It’s ok to use a broken bar when:
- The data source provided a correct value for the outlier.
- There are at least 10 bars in the chart.
- The outlier is more than 3X the other bars
- The broken bar is NOT the main part of the story.
Horizontal
- Good choice for bar charts that have long titles on the x-axis.
- If you have many bars, you can use thin lines in between them to separate the bars into groups and make them easier to read.
- Using a vertical bar is better if you need to plot negative values.
- If you must plot negative values horizontally, use the left y-axis for negative and the right for positive values.
Line chart formatting tips
- Choose y-axis increments that illustrate the trend you want to illustrate (having too narrow a difference will produce a vertical line graph, while too large will produce a mostly flat one)
- Scale your axis, so the line takes up about 2/3rds of the chart area.
- Try not to plot more than four lines on a single chart (3 if the lines intersect a lot) — definitely no more than 5.
- It’s better to differentiate lines with weight and shades than a bunch of different confusing patterns (like dotted or dashed lines).
- For charts that need more than four lines, you can display them on a panel of individual charts.
- Put labels directly on the line and only add long text for relevant explanations of the chart.
- If you want to use left & right y-axis variables, then make sure they are relevant to one another. Otherwise, it will just make the chart harder to interpret.
- Having two similar charts with different increments is misleading.
Make information graphics easier with Ataccama.
If you want a tool that makes data visualization easy, check out the capabilities of our data quality platform. It connects to your sources, has a wide assortment of visual options and customizable animation, and presents all your information in context-rich explained narratives. The chart options are templates of the most common practices in the data visualization industry. It also offers AI insights to help you tell your story and has an easy and secure publishing option for sharing with your preference.